Safe 360
Safe 360 is an application designed to handle emergency and SOS situations, giving users a quick and efficient way to find their position and seek help.
Work Done
Duration
The Problem
In a world marked by advancements in security, a persistent challenge looms, a major issue in our society is the uneasiness many feel when strolling outside their homes or workplaces alone, especially after sunset. The fear comes from concerns about the area around them, the time of day, and general safety. Overcoming these constraints and fostering a sense of security is the primary difficulty we want to address with our research.
A comprehensive User Research exploration
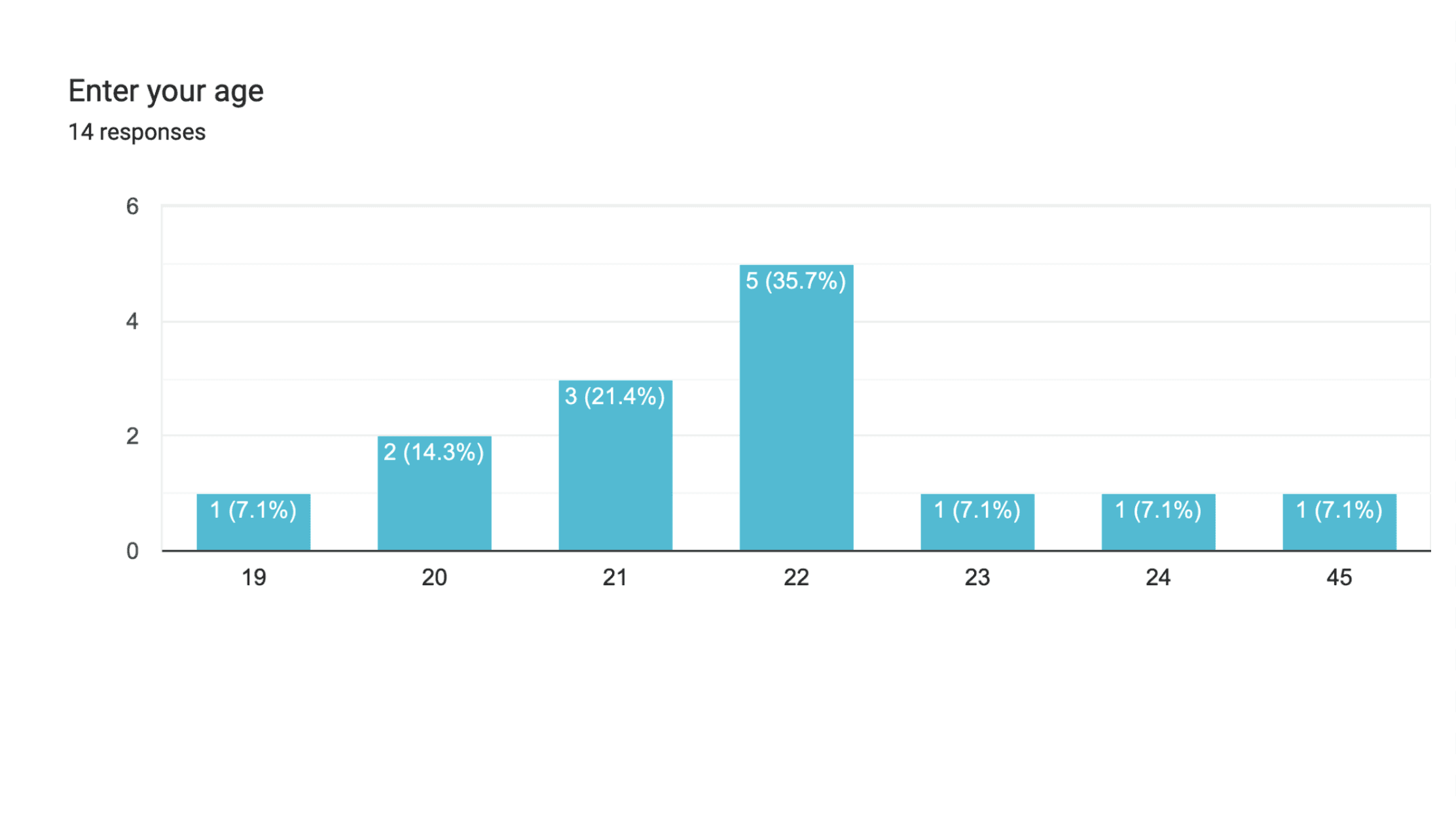
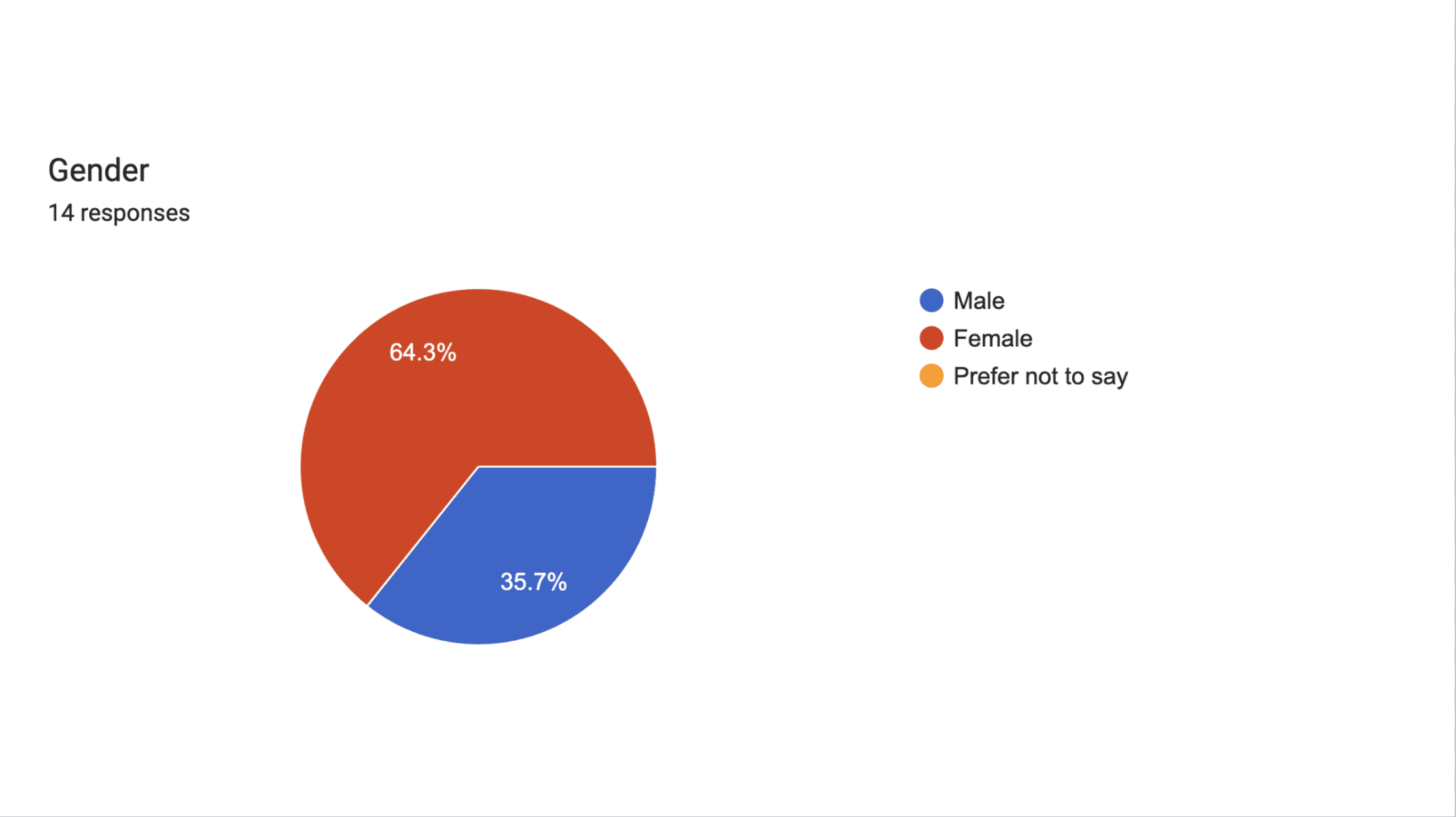
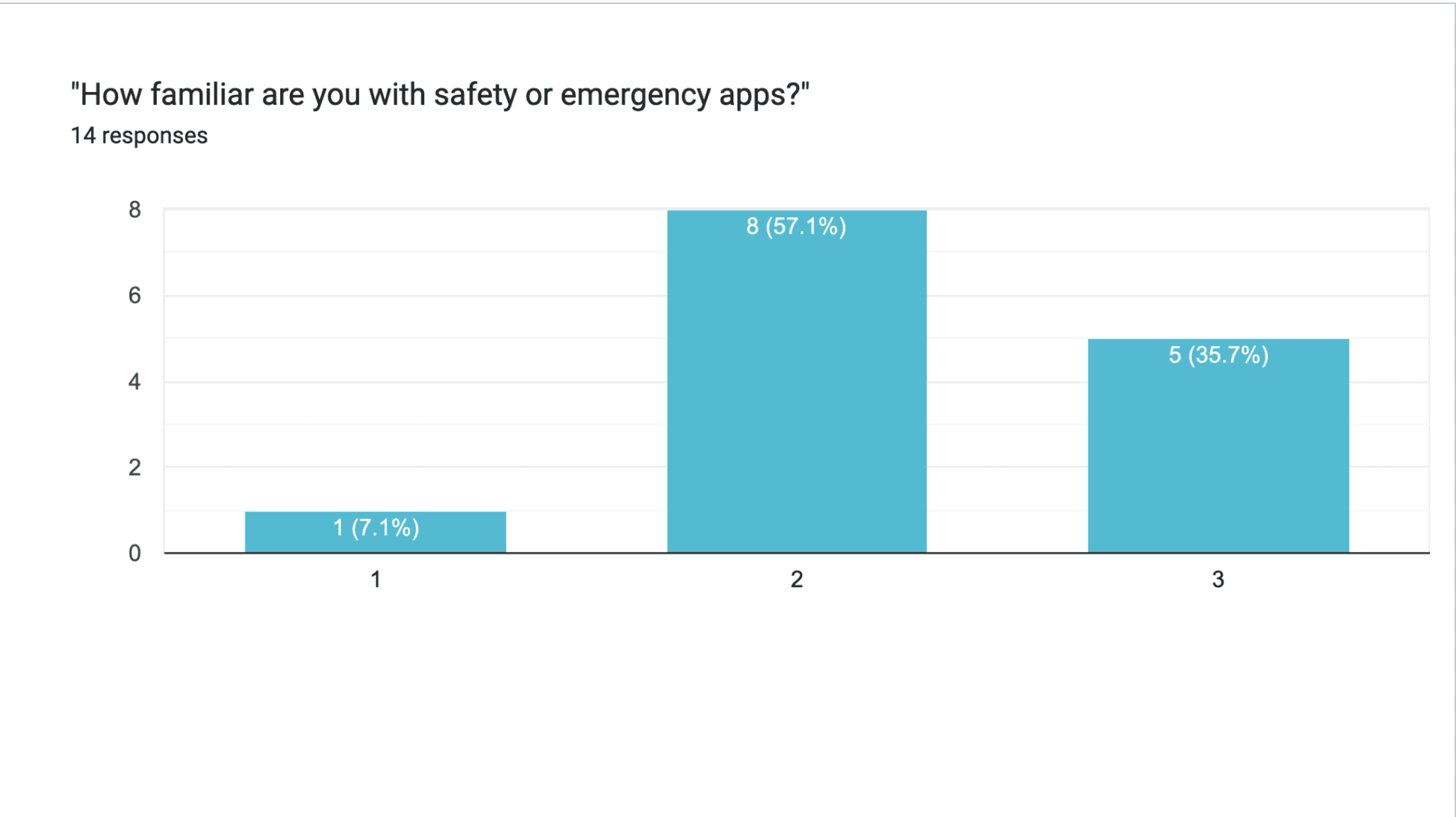
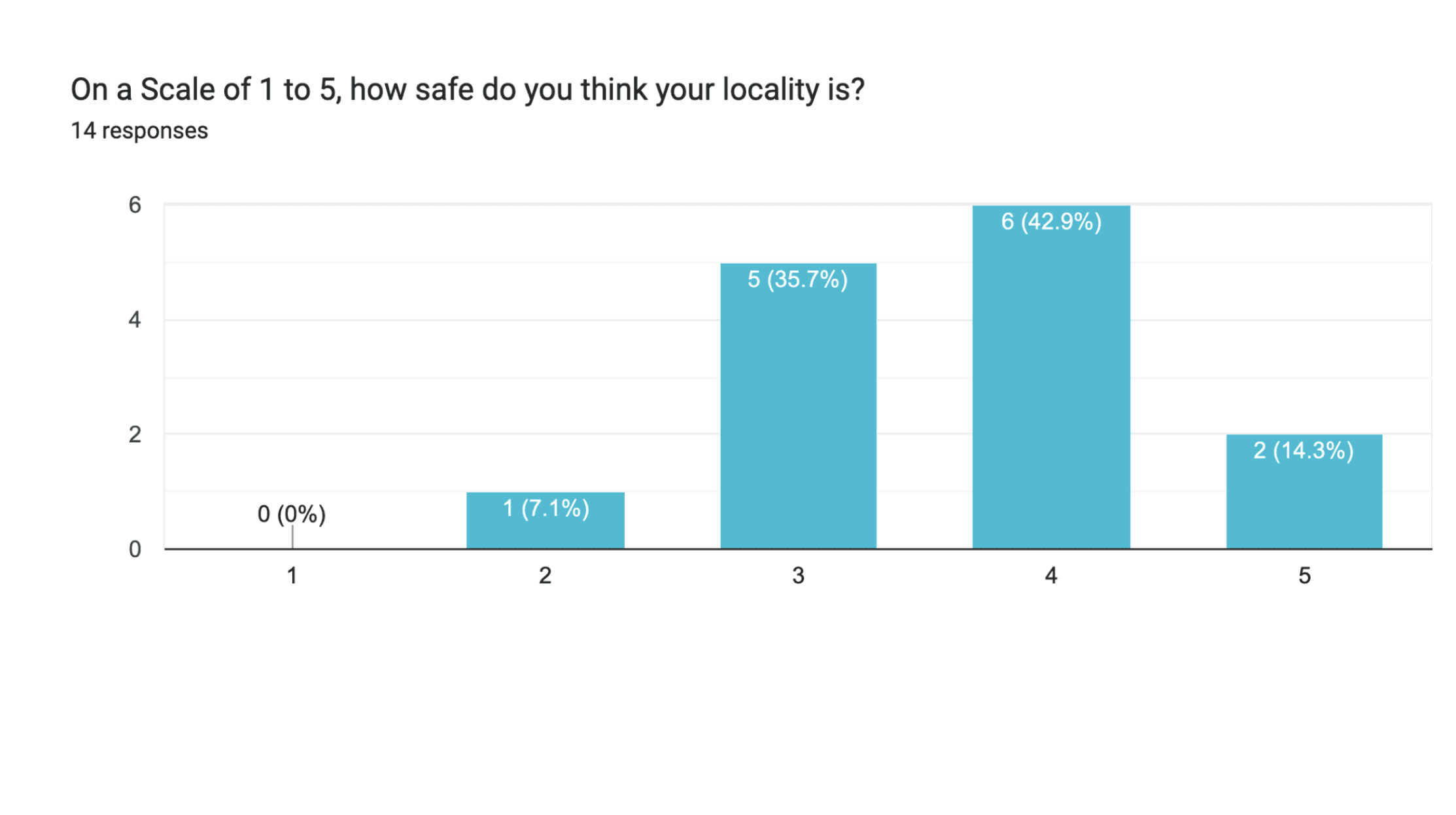
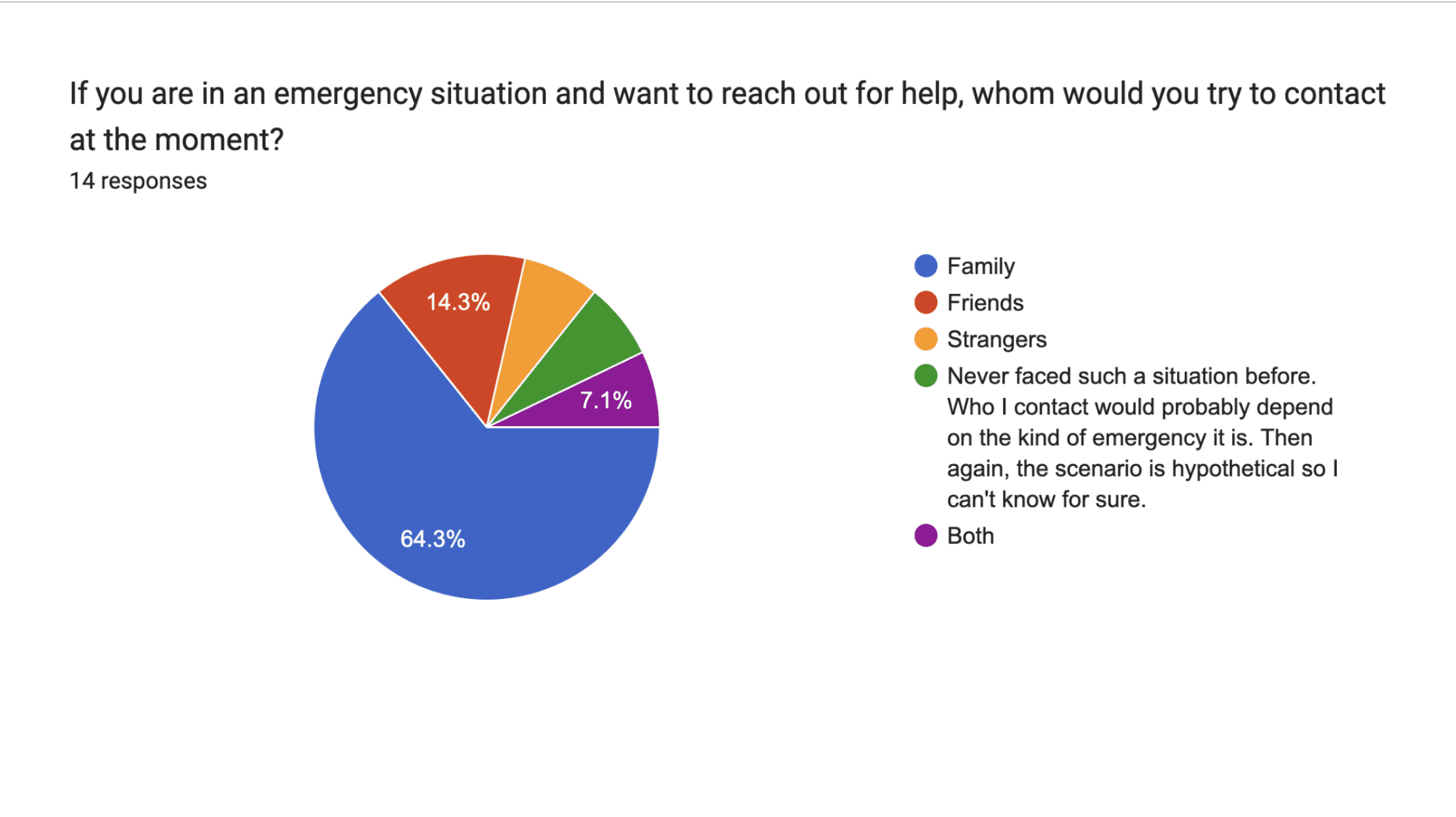
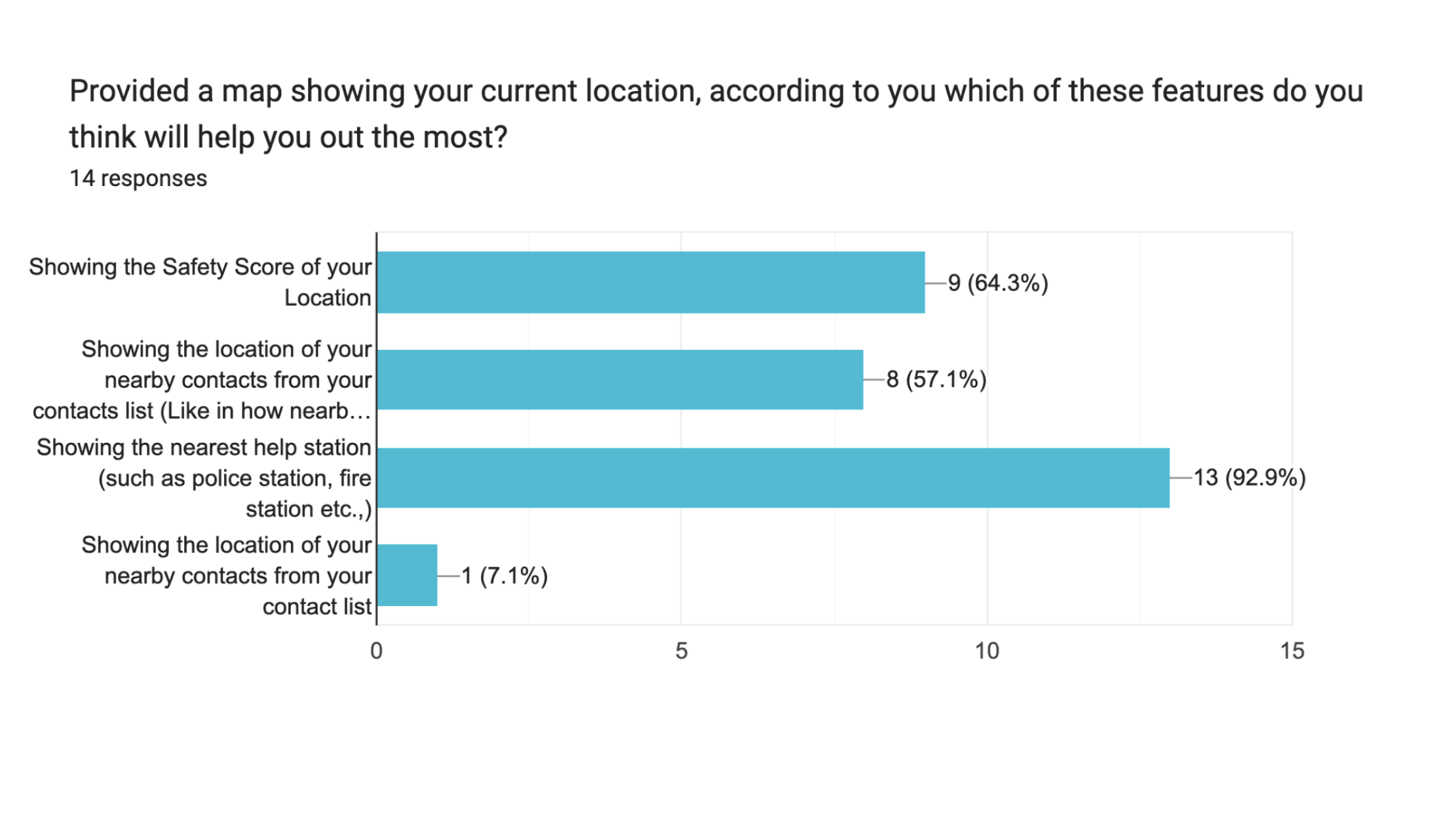
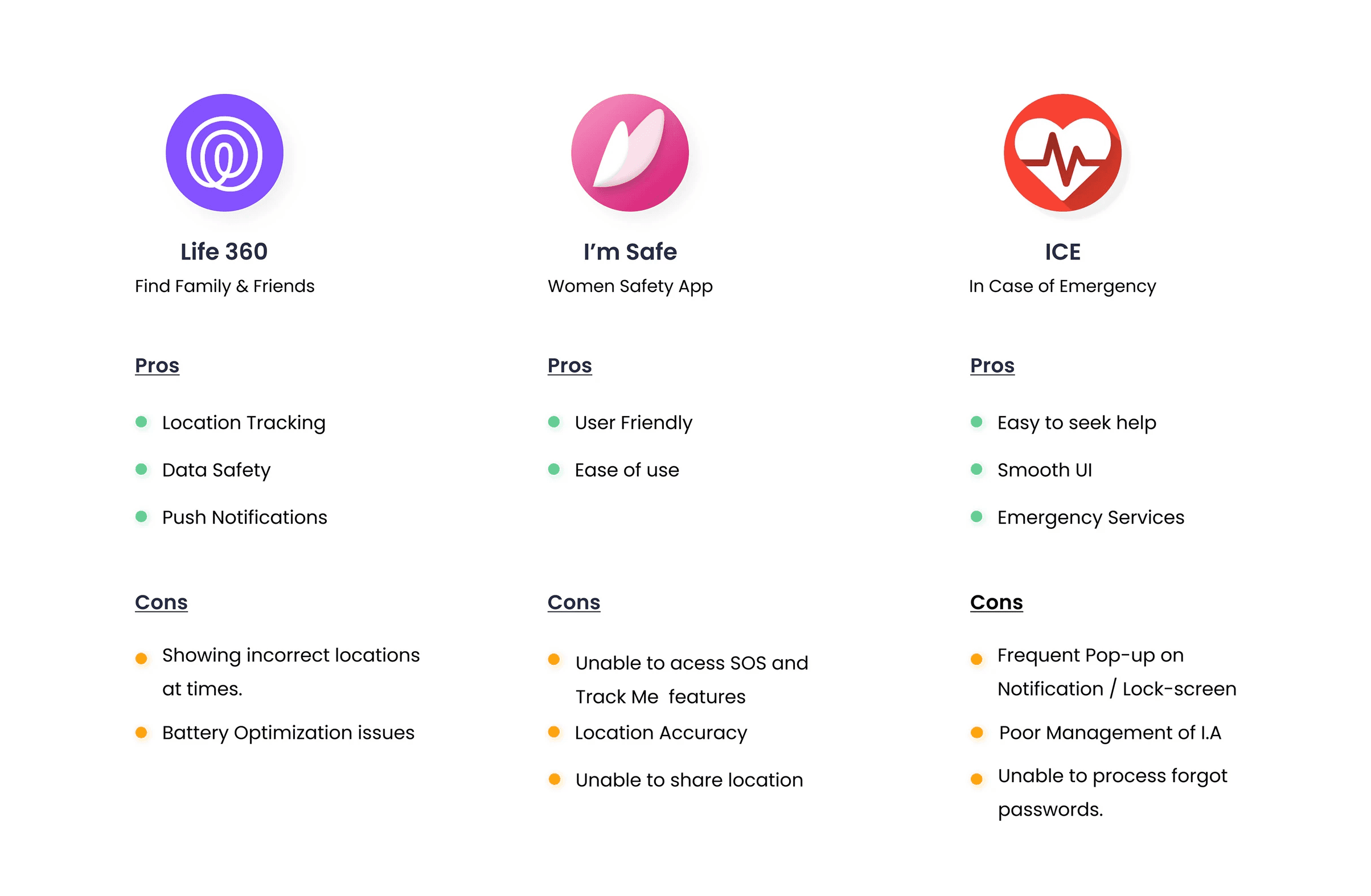
We conducted on online survey to observe the patterns and understand who our users are. This allowed us to gain what the user needs are, what are the frustrations that they carry through. This method allowed us to gather quantitative data and identify overarching themes.
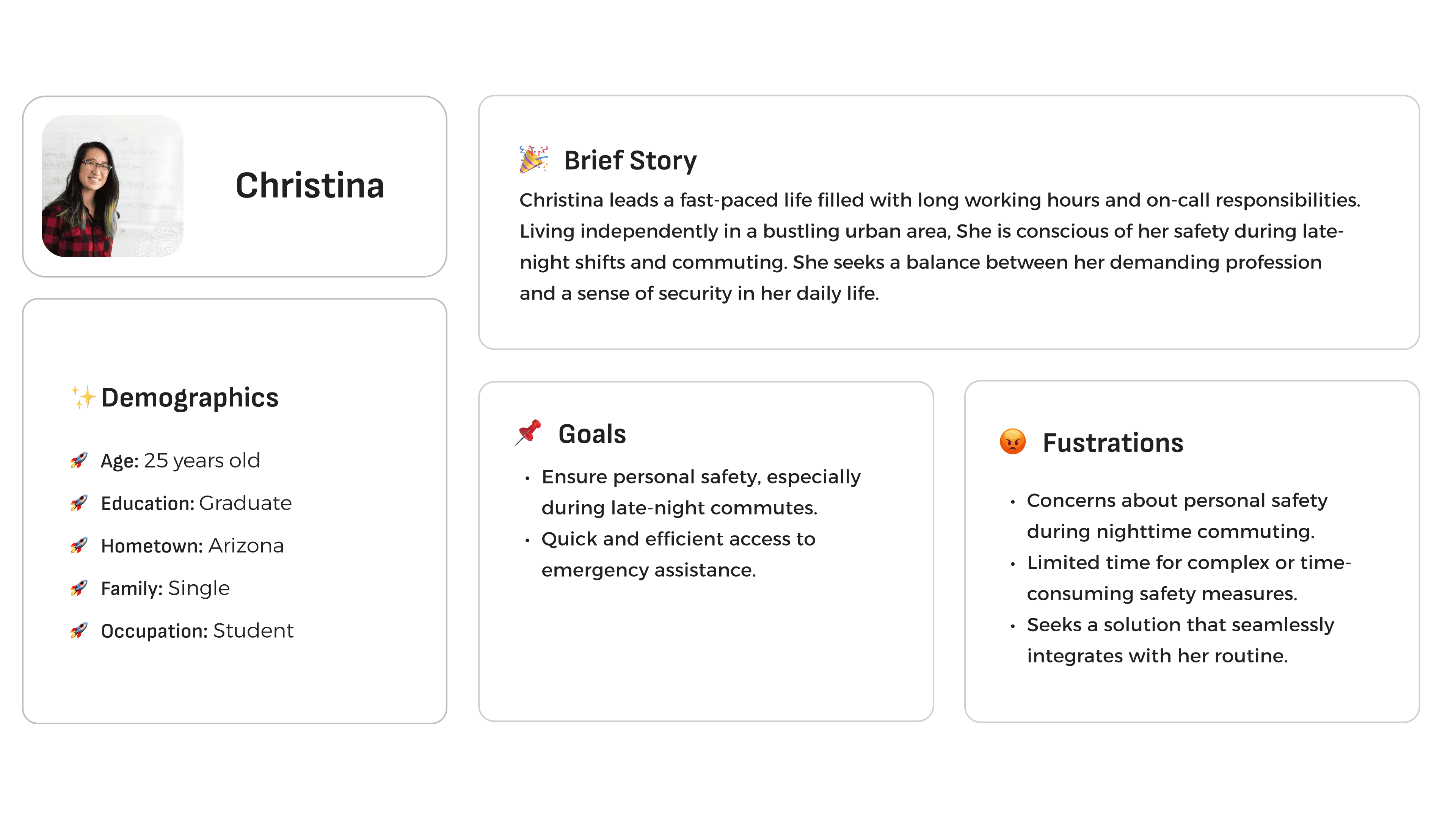
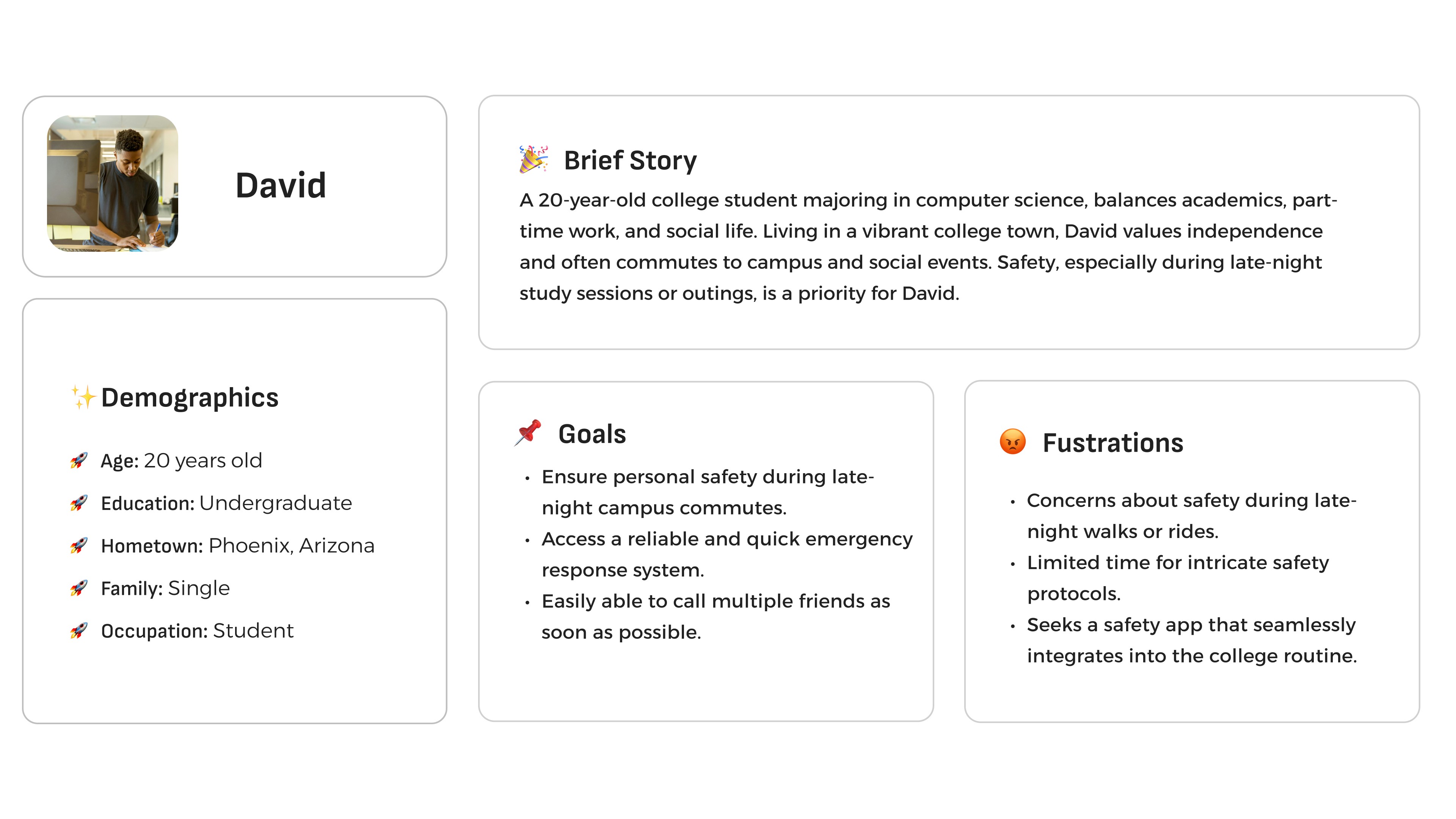
Crafting User Personas: Insights Into User Behaviors
Based on the insights gathered from user interviews and analysis, we began to characterize the user persona that could represent our potential target audience.
Customer Journey Maps
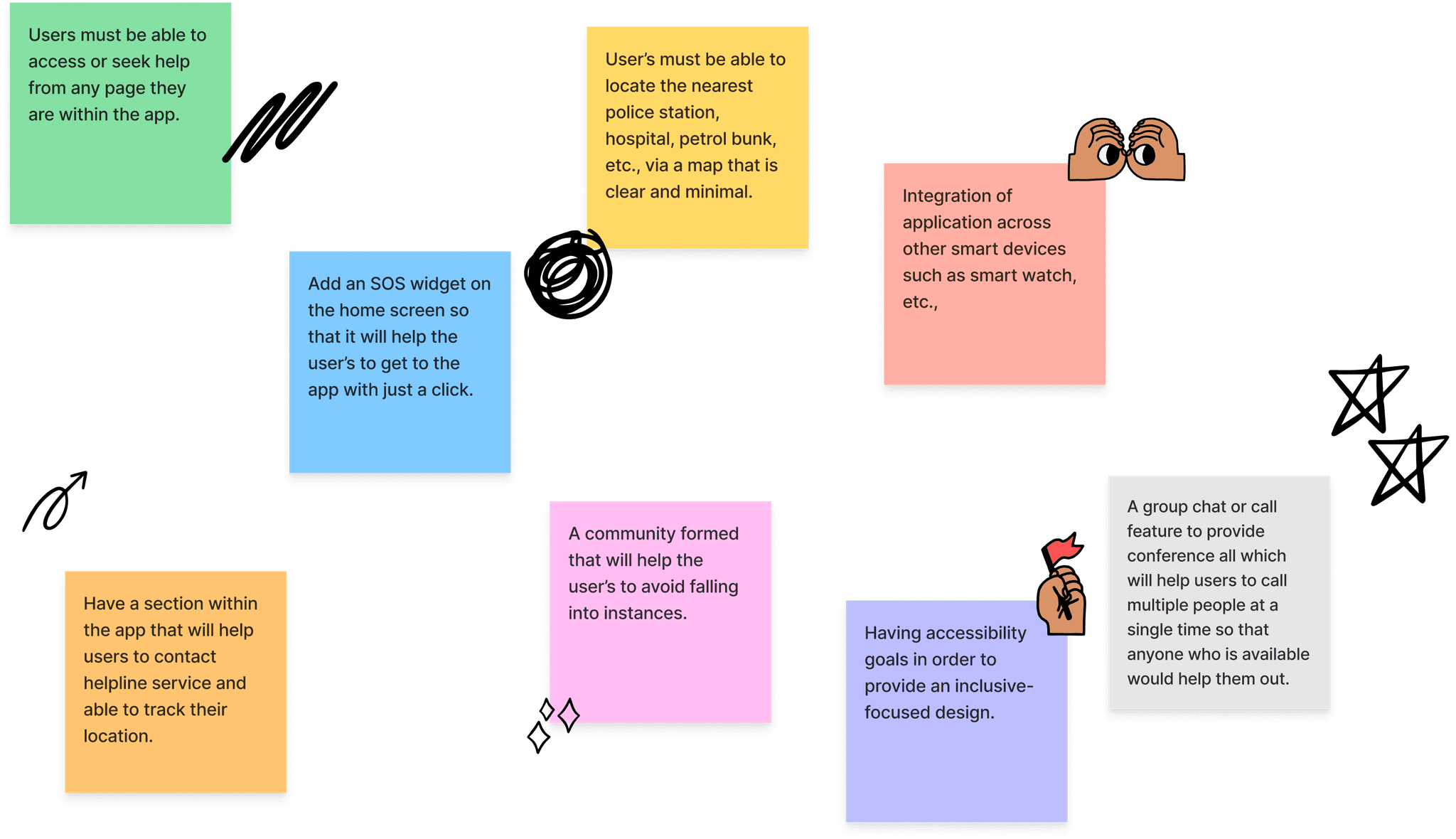
Building upon our in-depth research and analysis, our team embarked on a dynamic ideation session, with a clear understanding of the challenges at hand. Each idea was a product of thoughtful consideration, aligning with the identified user needs and preferences.
Sparking our Ideas to Solve
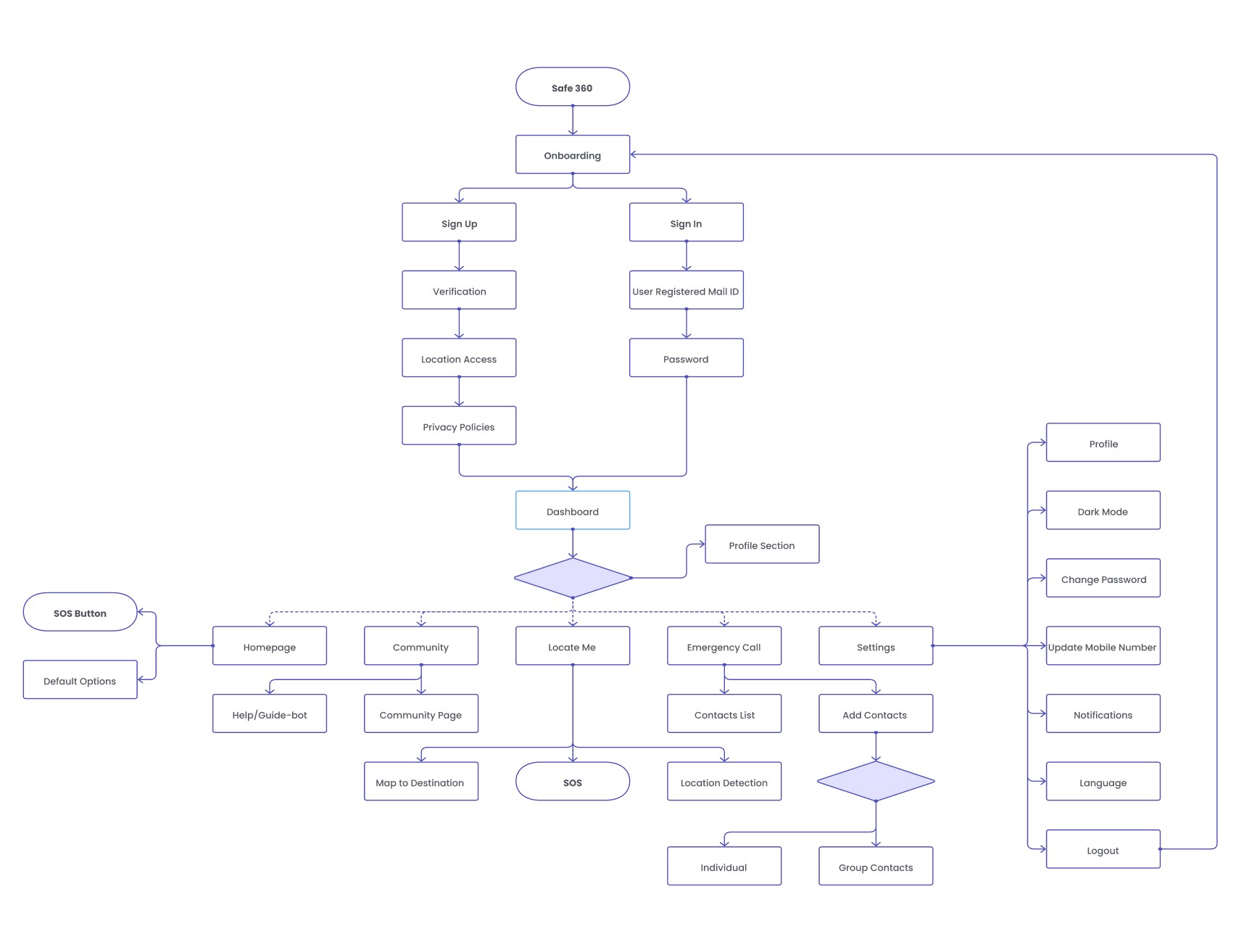
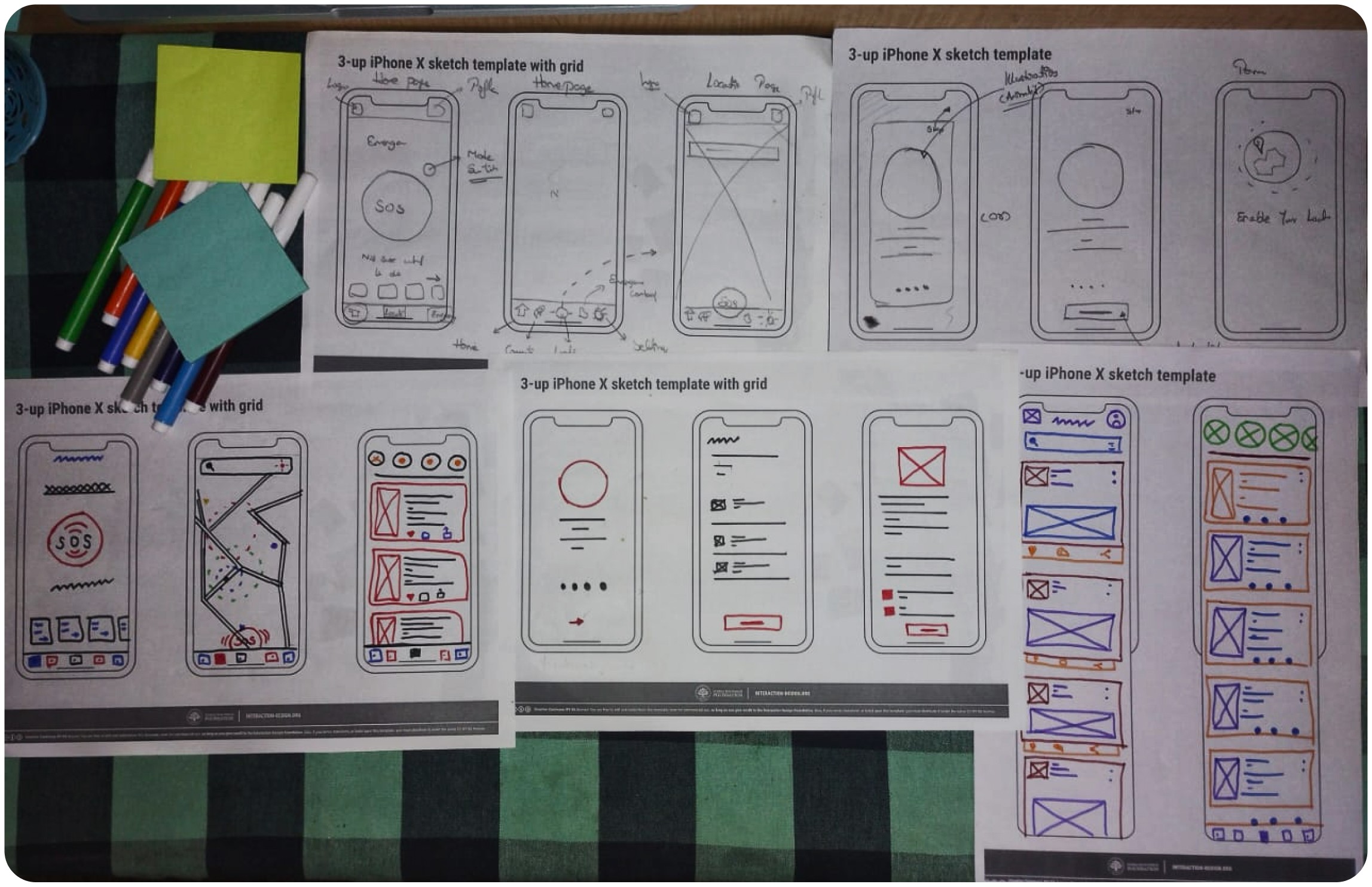
In this UX design stage, we iterated on visuals, interactions, and aesthetics, aiming to create a seamlessly user-friendly app design flow. Our focus was on refining each element to ensure a cohesive and intuitive user experience.
This essential step provided a clear blueprint for the user interface, allowing us to refine and iterate on the structure before moving into the visual design phase.
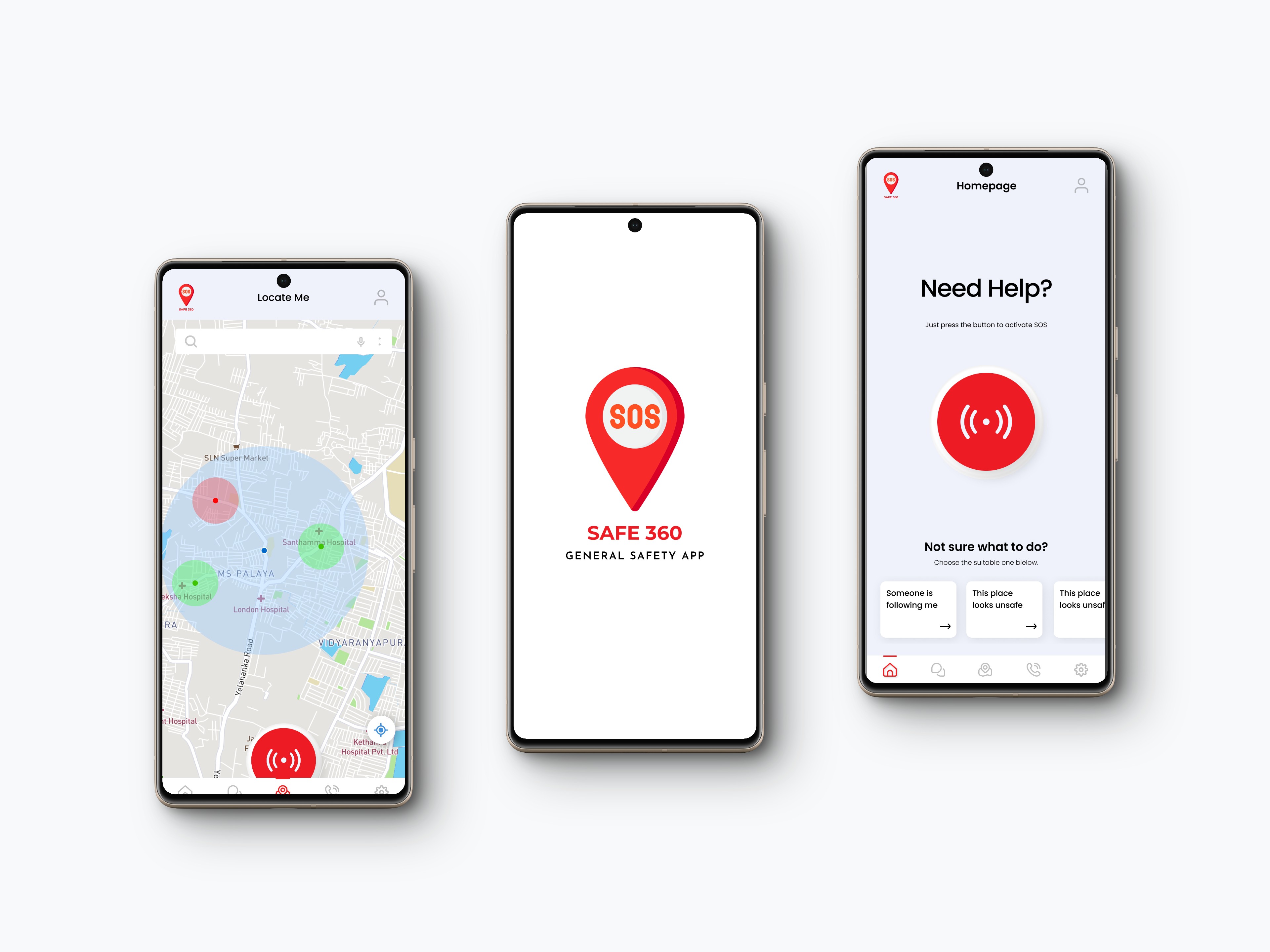
Introducing Safe 360
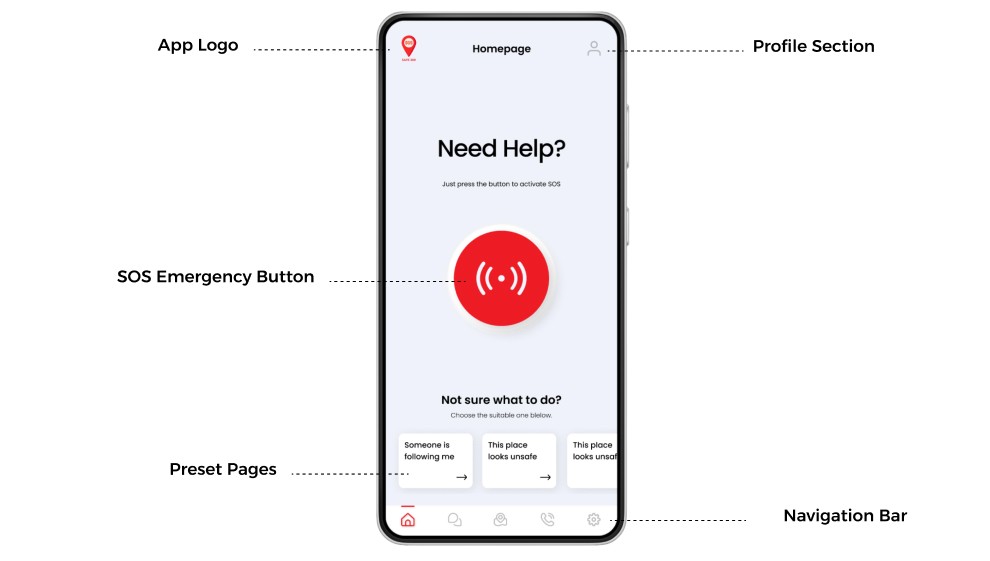
HomeScreen
This serves as the primary interface, offering users the ability to quickly request immediate assistance by pressing the dedicated SOS button.
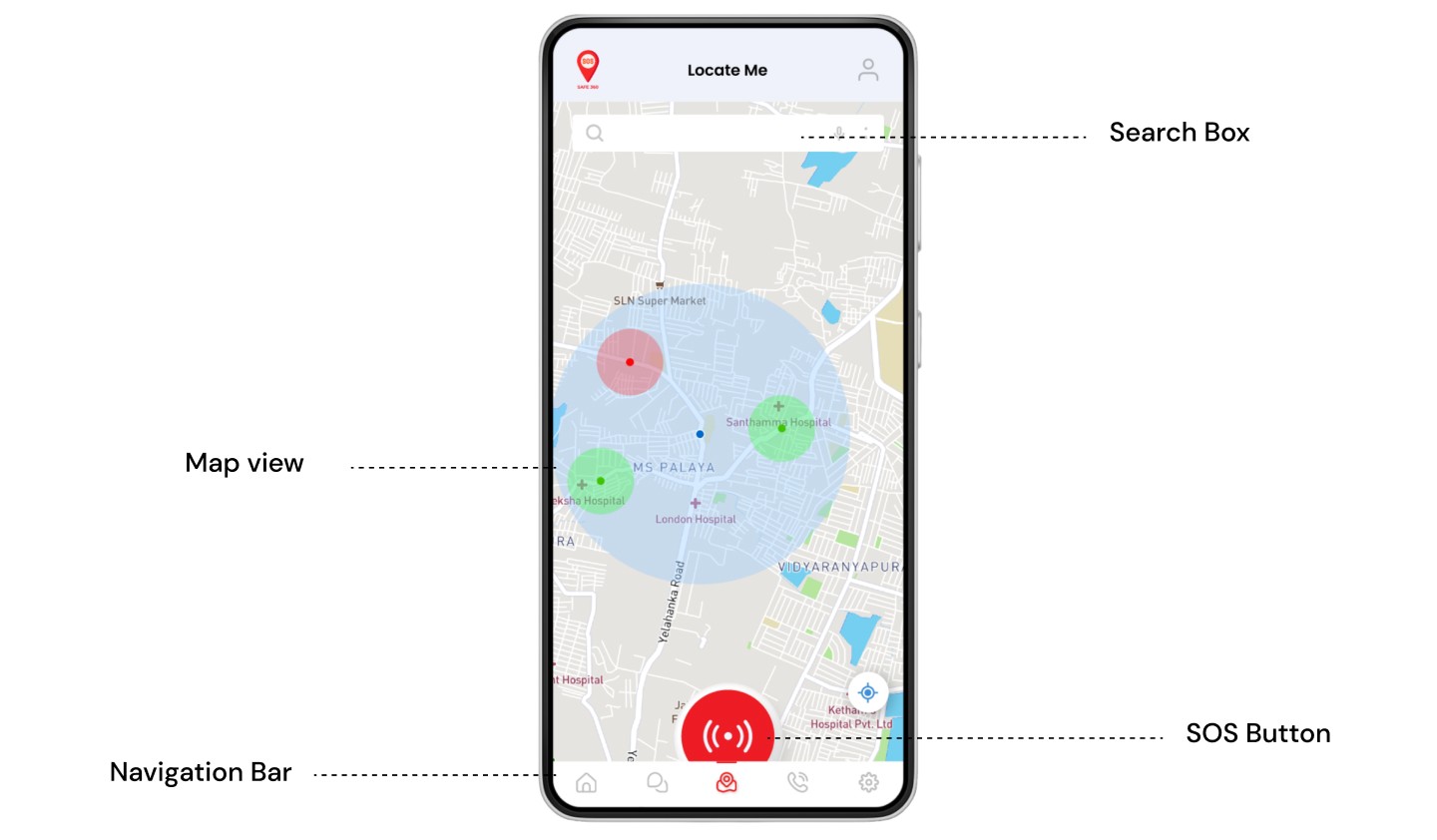
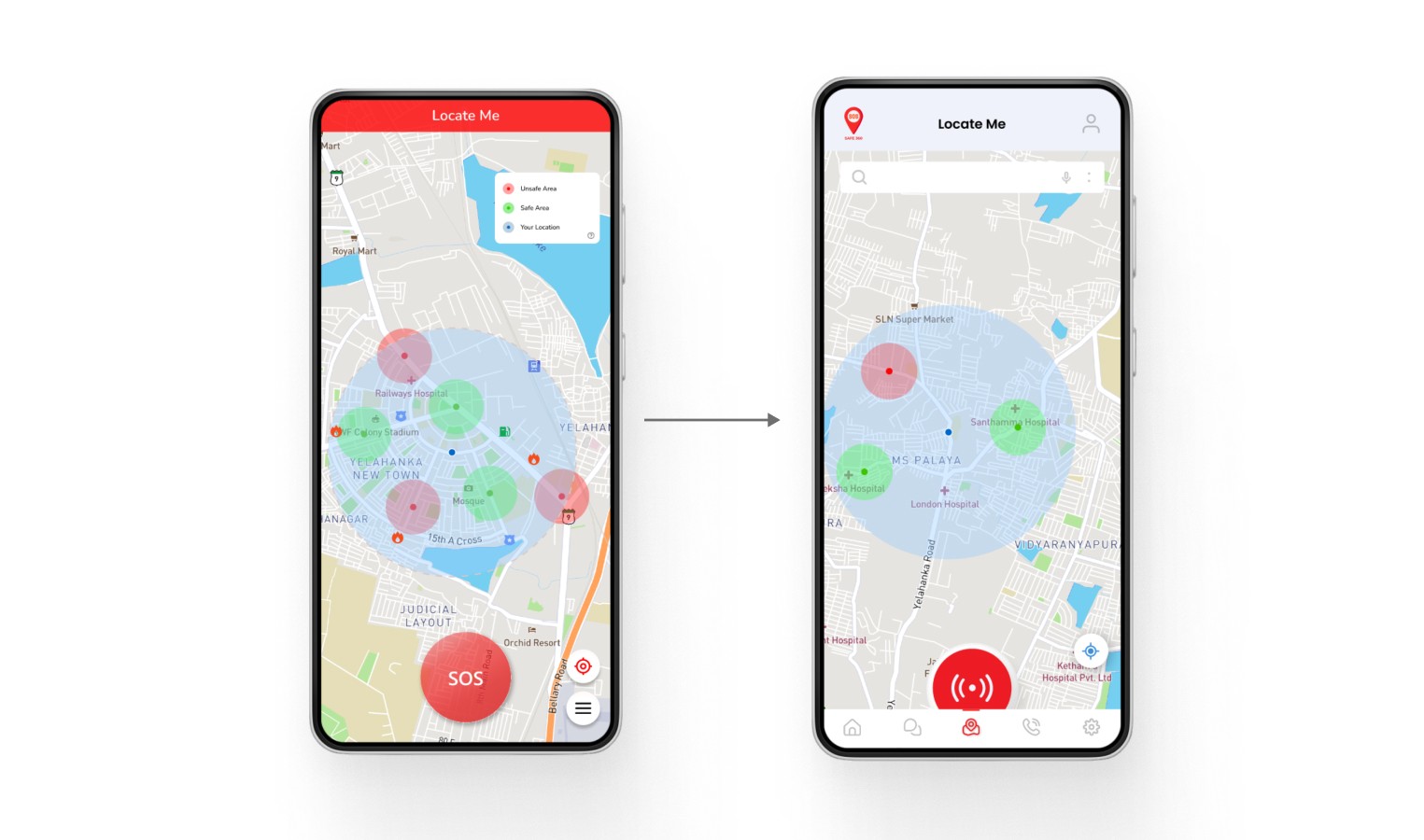
Maps (Locate Me)
Users have the functionality to determine their current location and assess the safety of their surroundings. Additionally, they can identify and communicate with nearby emergency services such as police stations and fire stations.
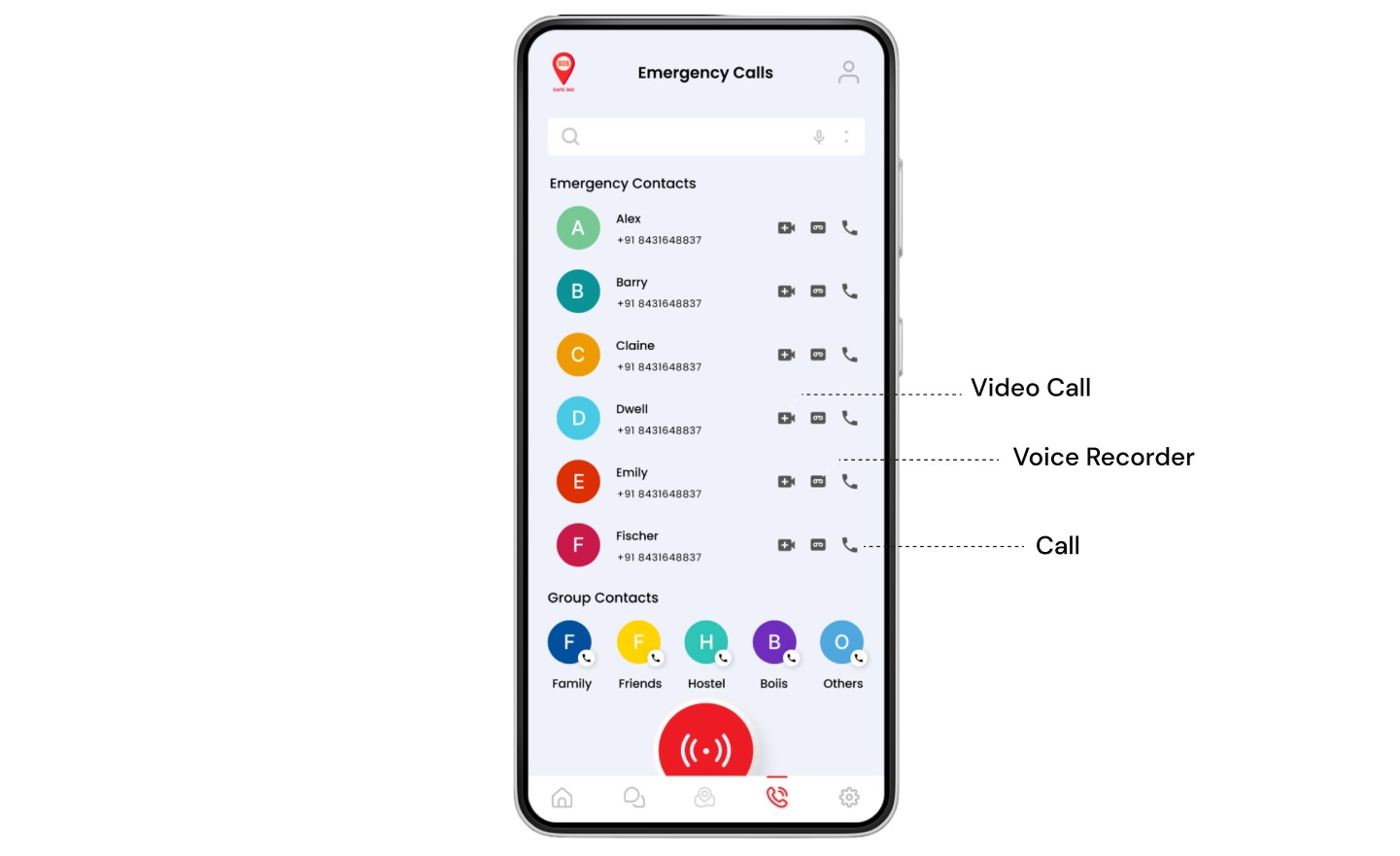
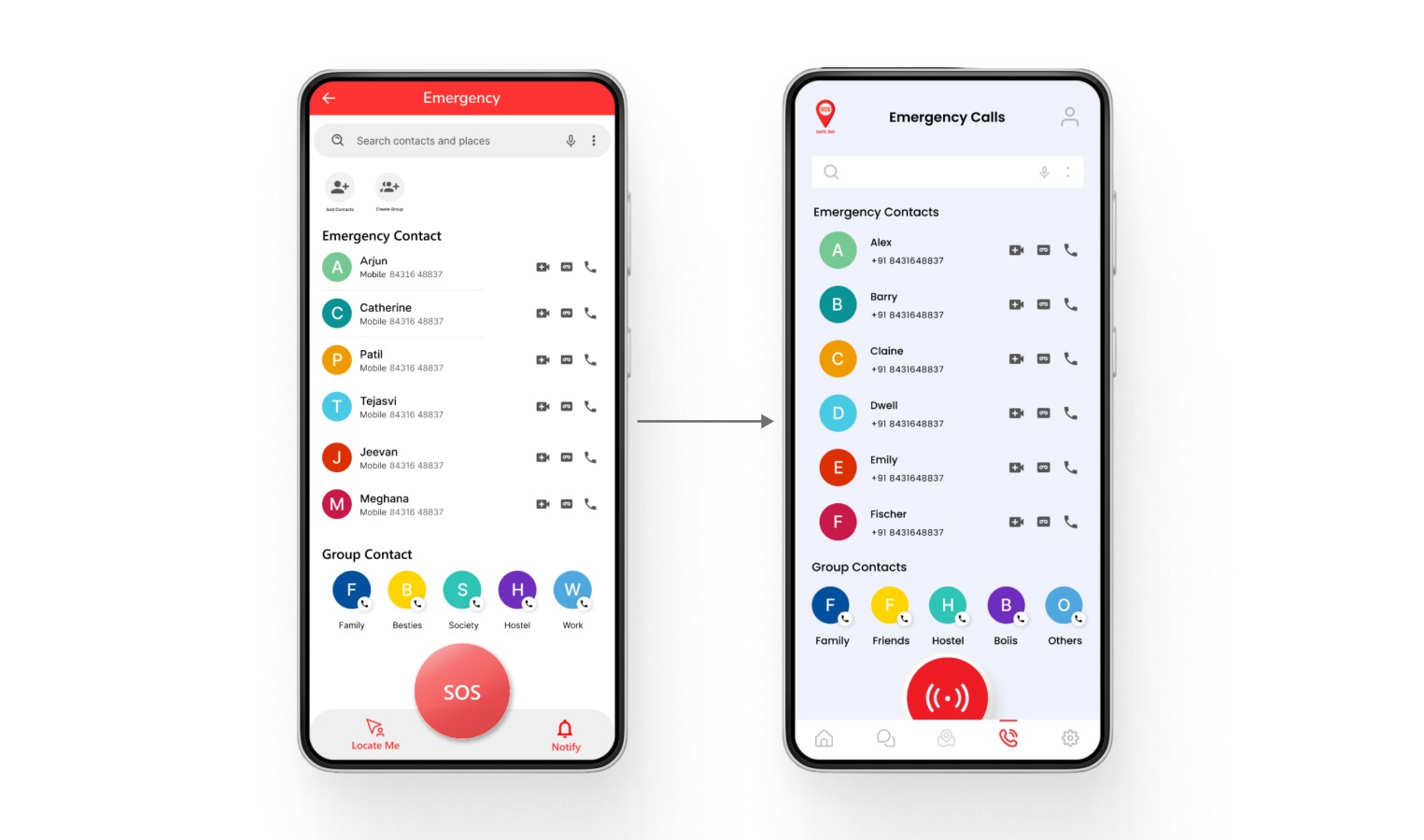
Emergency Contacts
Users can create group contacts that allow them to call multiple people at a single time, which ensures better safety.