Role
Timeline
Skills
Tools
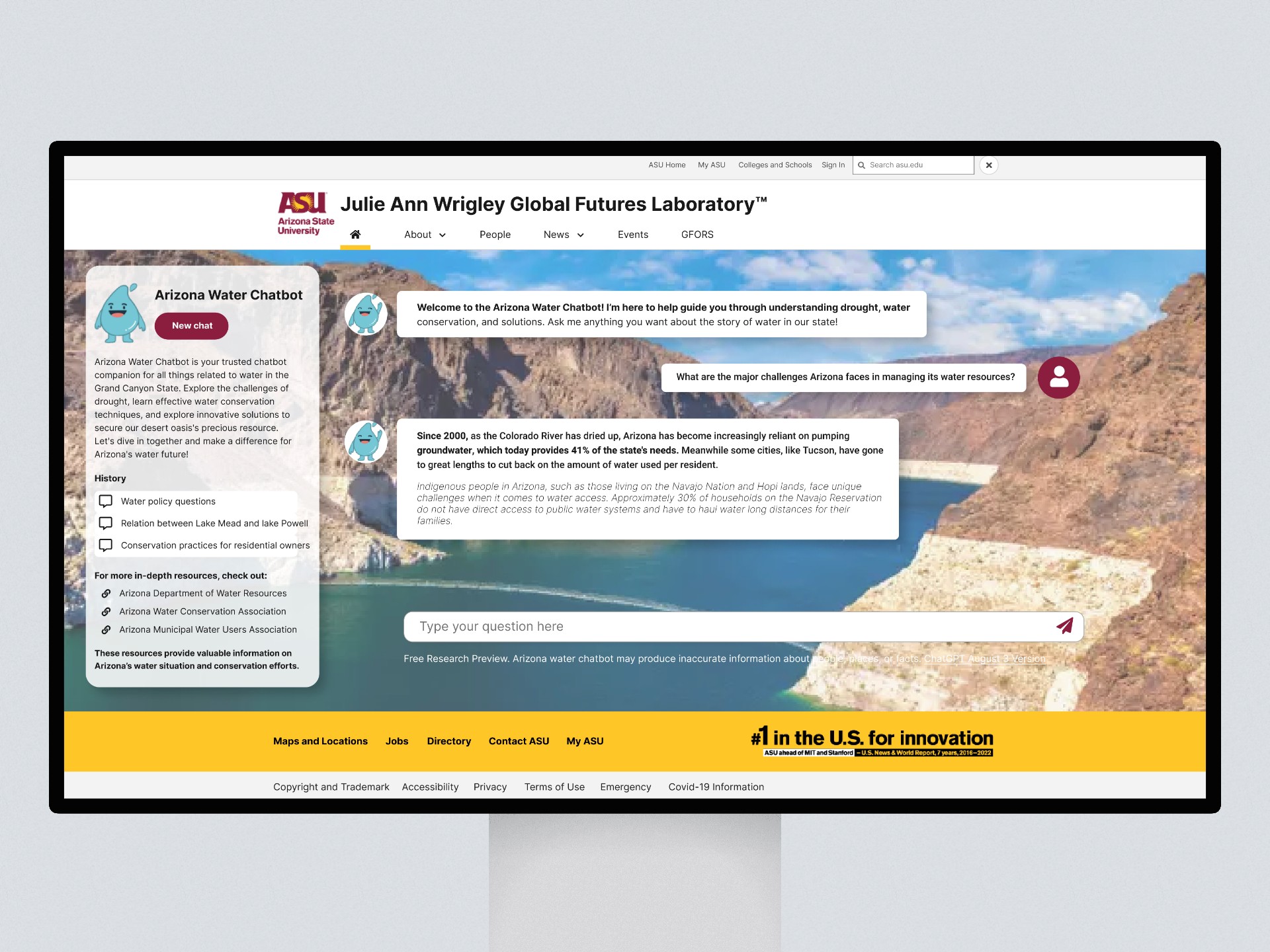
Arizona Water Chatbot
The Arizona Water Innovation Project leverages funding grants to incorporate OpenAI's GPT-3 into a custom-made chatbot. This uses generative AI and nature-inspired language processing to disseminate water-centric information to inhabitants
My Role
As a UX researcher, I improved the chatbot's UI and prompts using impactful user research and data analysis, with a focus on understanding Arizona residents' needs, current information-seeking behaviors, and challenges in water-related inquiries. The objective is to craft a user-friendly, intuitive, and informative interface for presenting accurate information to residents.
The Challenge
Users struggle with specific questions, long wait times, and lengthy answers, poor UI structure, making it difficult for them to get the right and precise information. Therefore, it seeks to increase timely engineering skills, reduce response times, and improve the overall user interface, with a focus on developing user-friendly language for seamless user experience of water-related information to Arizona people.
Analysis of User Interaction with a Chatbot
By conducting observational user studies and conducting interviews with 4 residents of Arizona, I was able to assess their water-related knowledge and identify particular questions they may ask a chatbot in general. Our task required us to look at a variety of approaches, including ethnographic research, competitive analysis, and user interviews, to better understand our users' true requirements.
Unveiling Insights and Key Discoveries
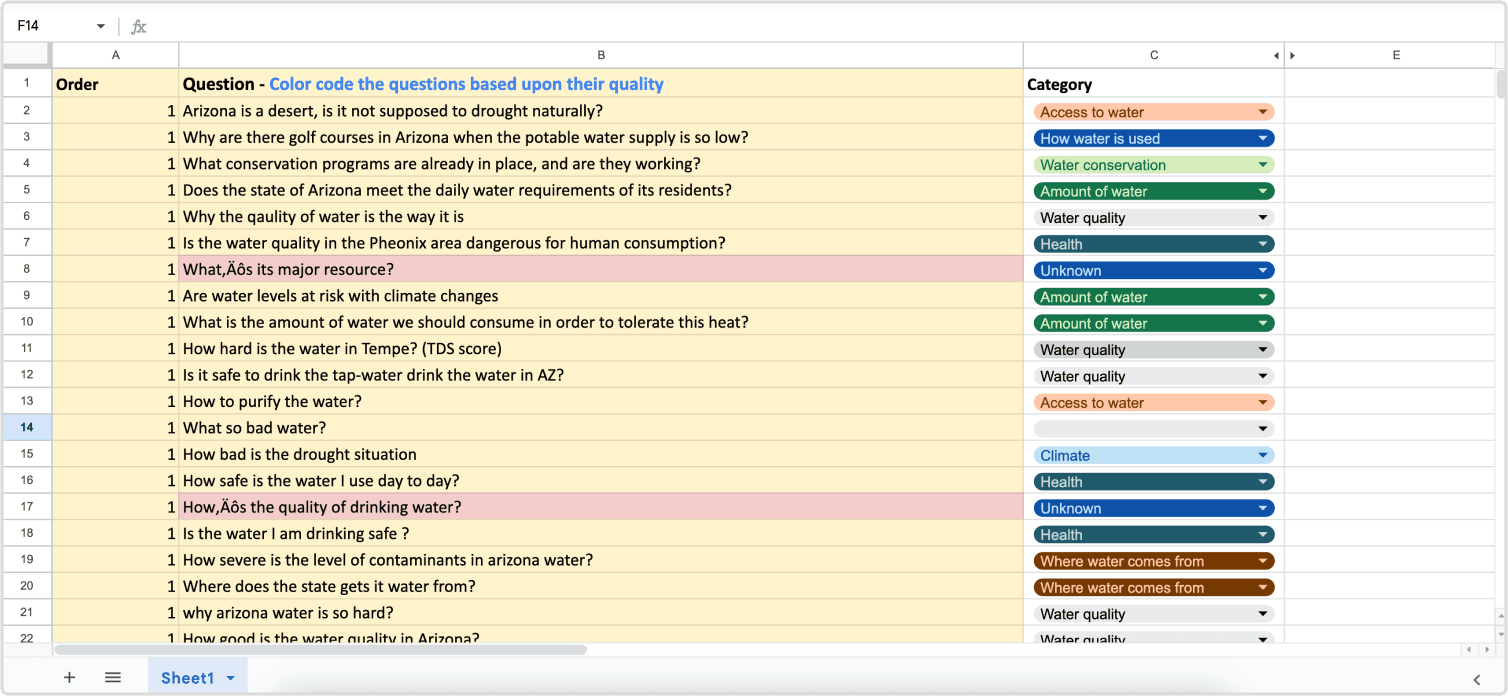
After analysing the user data that was captured during my research, it was found that:
⁉️ Questions
💻 Length of Answers
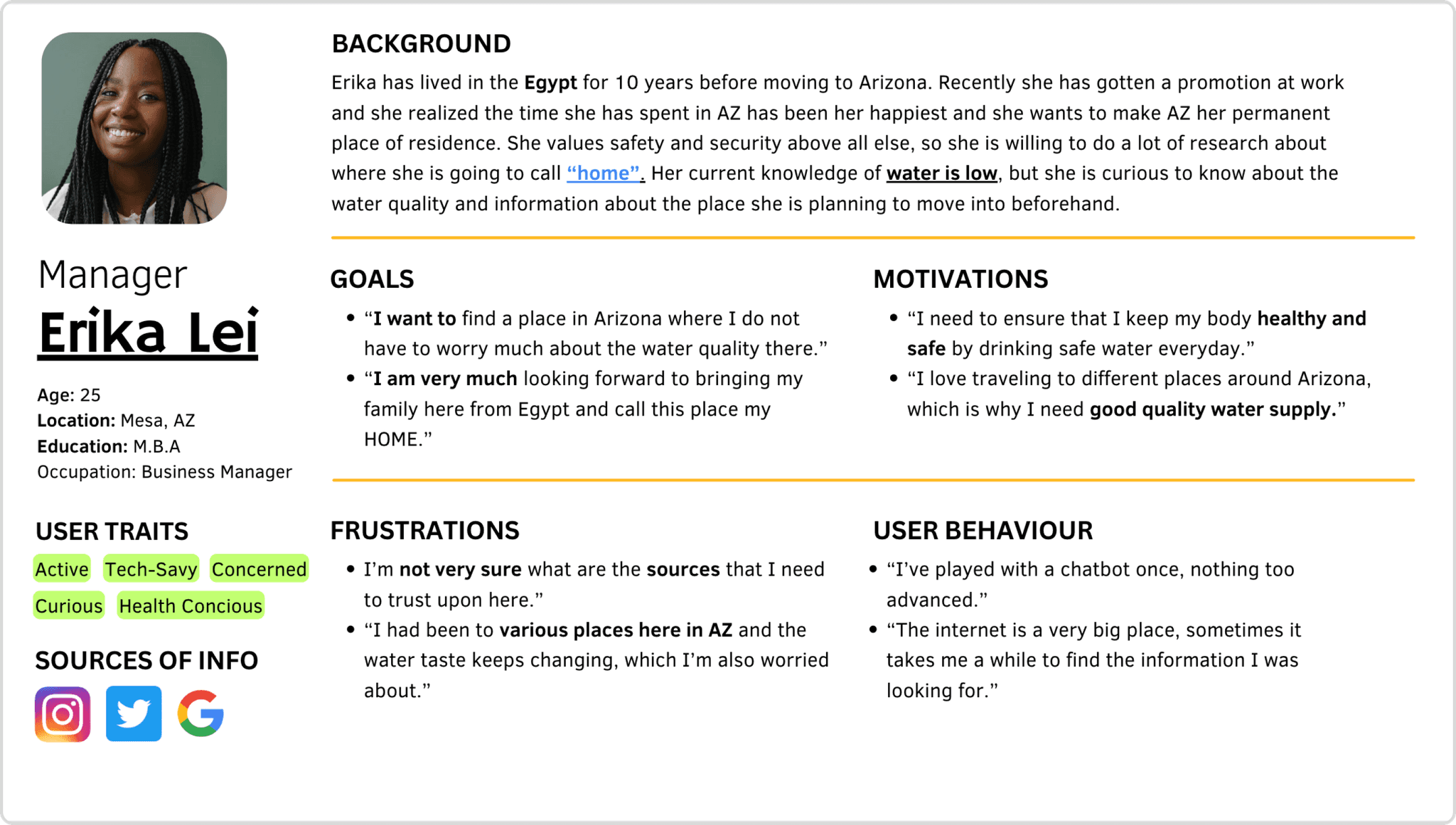
Tailoring the Chatbot Experience through Crafted User Personas
I was assigned to focus on "Young Internationals" based on interviews and analysis. These target users display qualities such as curiosity, trust, and a need for personal assistance. When creating user personas to represent our target audience, I carefully created them to reflect common user behaviors and motivations.
Ideating solutions
While ideating over the existing design, I was focused on conveying necessary information while maintaining clarity and maximizing flexibility for the user. Below are some explorations of various elements:
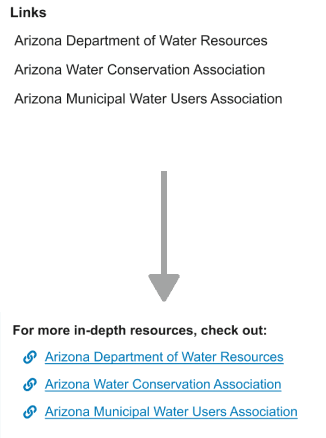
Locating the resource links was challenging to the users as it had no indication. To address this issue, a link icon and hyperlinks were introduced to enhance user recognition and ease of access.
INITIAL
Resources Section
FINAL
Hyperlinked Section

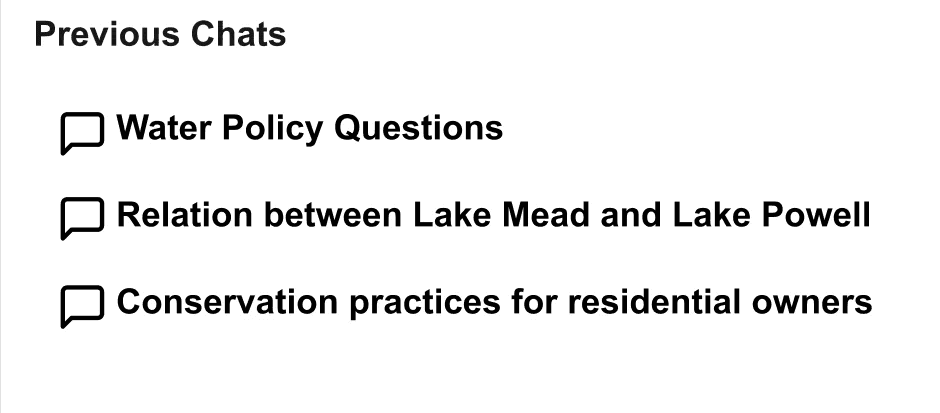
A history restoration feature has been implemented, enabling users to navigate and review their past prompts, providing them with access to their prompt history.
Provision of Chats History

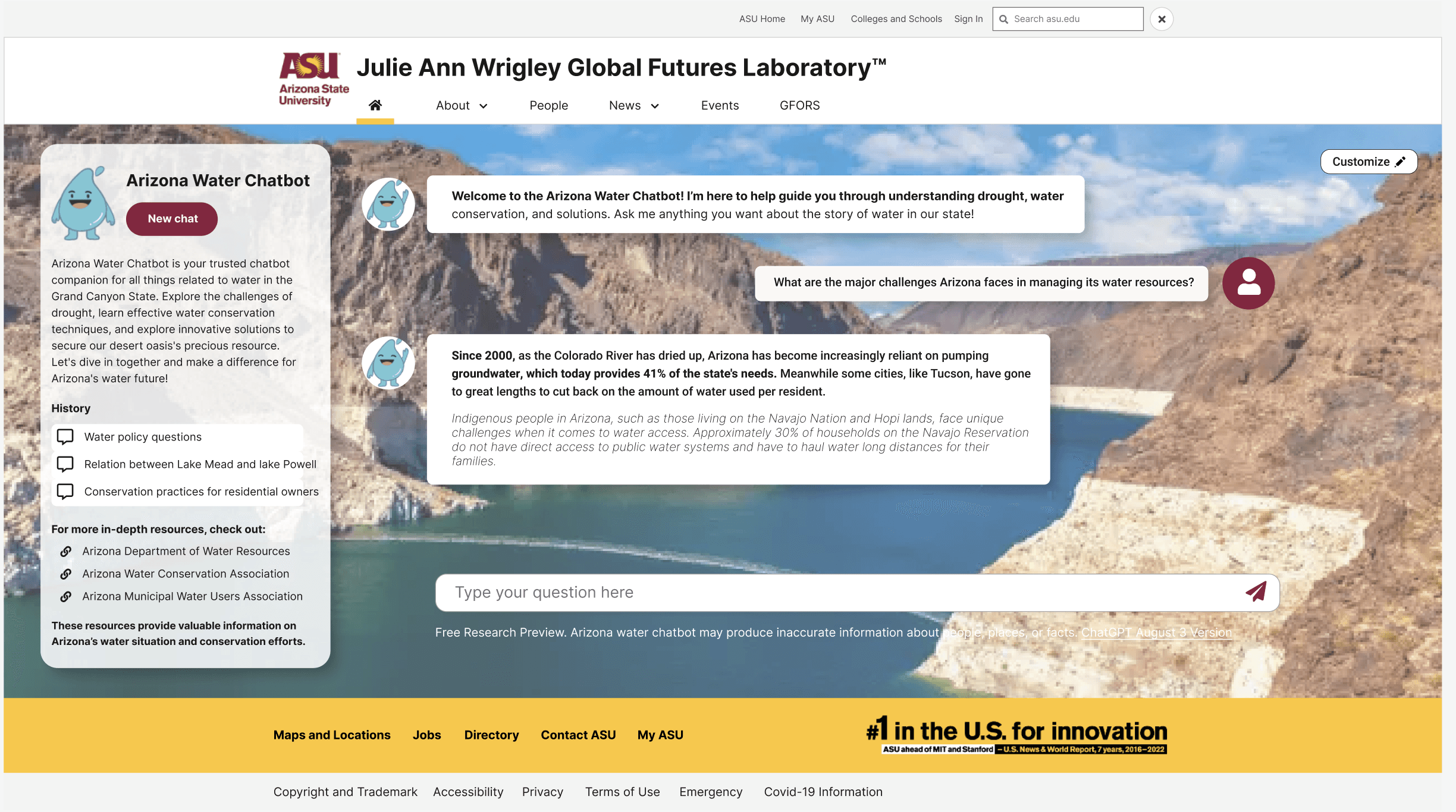
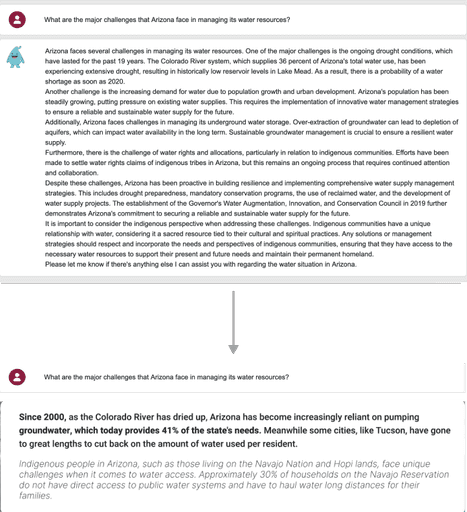
The length of the prompt was either too long or difficult to segment for reading. Readability has been enhanced by incorporating keyword highlights, changing font weights, and breaking up the text.

Wireframing
After conceptualizing potential solutions for the chatbot, I proceeded to create wireframes encompassing the most viable ideas to enhance and address the user needs. The primary objective of my solution was to craft a tailored experience.
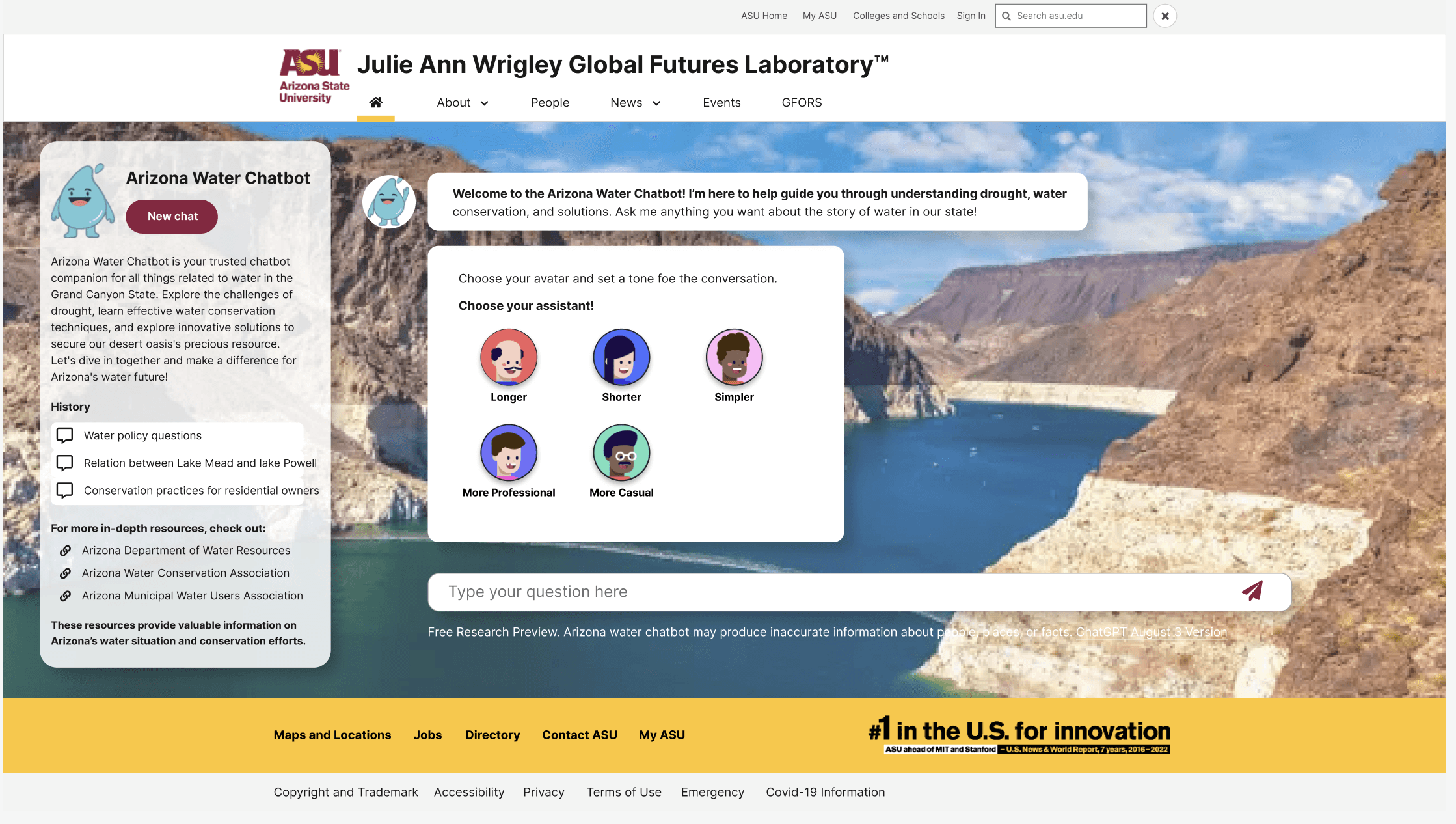
Prototyping using Figma 💖
My first version was a chatbot-oriented approach where I had to de-clutter the existing interface.
It however failed to provide the friendliness that I wanted to incorporate. In version 2, I decided to incorporate a conversational style of chatbot.
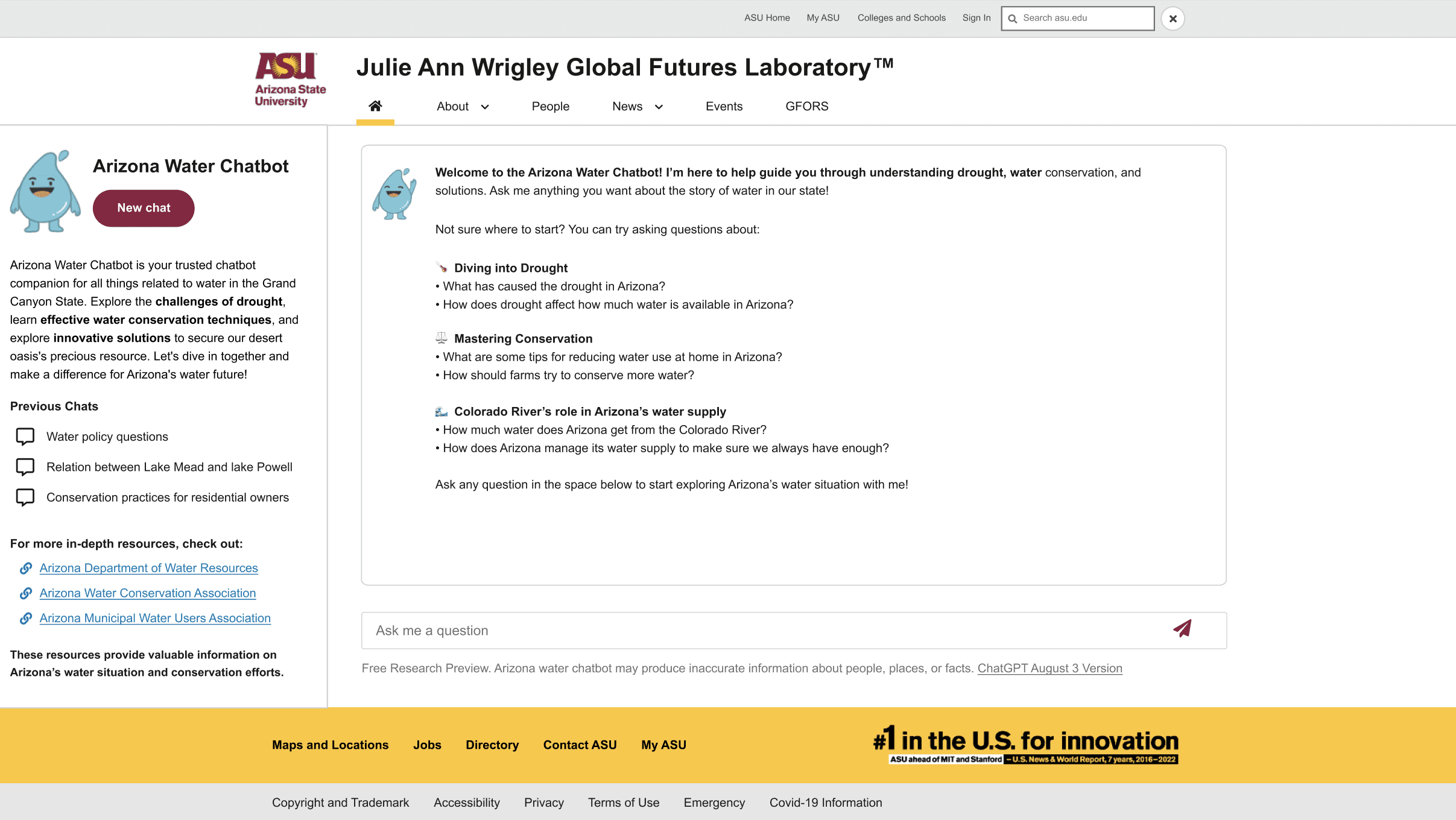
This still felt clunky and in my third revision, I had enhanced with customizability, and incorporated the solutions that I had ideated before.
Usability Testing and Feedback
To assess the effectiveness of the redesigned ASU water chatbot featured in my portfolio, I conducted usability testing through multiple iterations. The primary goal was to evaluate the user-friendliness, functionality, and overall performance of the chatbot. Participants engaged with the chatbot to inquire about various water-related topics relevant to the ASU community.
Future Goals and Scope